因为工作的原因,好久没有更新博客了。这次想到要提升一下自己写博客的体验,所以想把博客改成自动部署。在以前,我写博客的流程一般是写完然后执行hexo deploy -g,有时候出现问题还要clean一下,这种方式存在两个问题,首先是博客源码没有备份,需要单独备份,万一哪一天博客源码丢失,线上又只有编译好的源码迁移会比较麻烦,所以每次都需要单独提交一次博客源码以防万一。其次就是不能随时随地写博客,一定要配置了环境才能写。基于以上几点,遂决定趁这次机会,改进一下写博客的方式。Tips:我是使用hexo的。
SSH配置
因为我的博客最终是部署在coding.net上的,所以我需要让我的gitlab runner有推代码到我的仓库的权限,这里可以有两种办法,一种是在yml里写入我的账号密码,另一种是使用ssh。这里我采用ssh,大家也可以用第一种。
如果使用ssh的话,首先我们需要生成SSH的公私钥,详情可查看new-ssh-key-pair
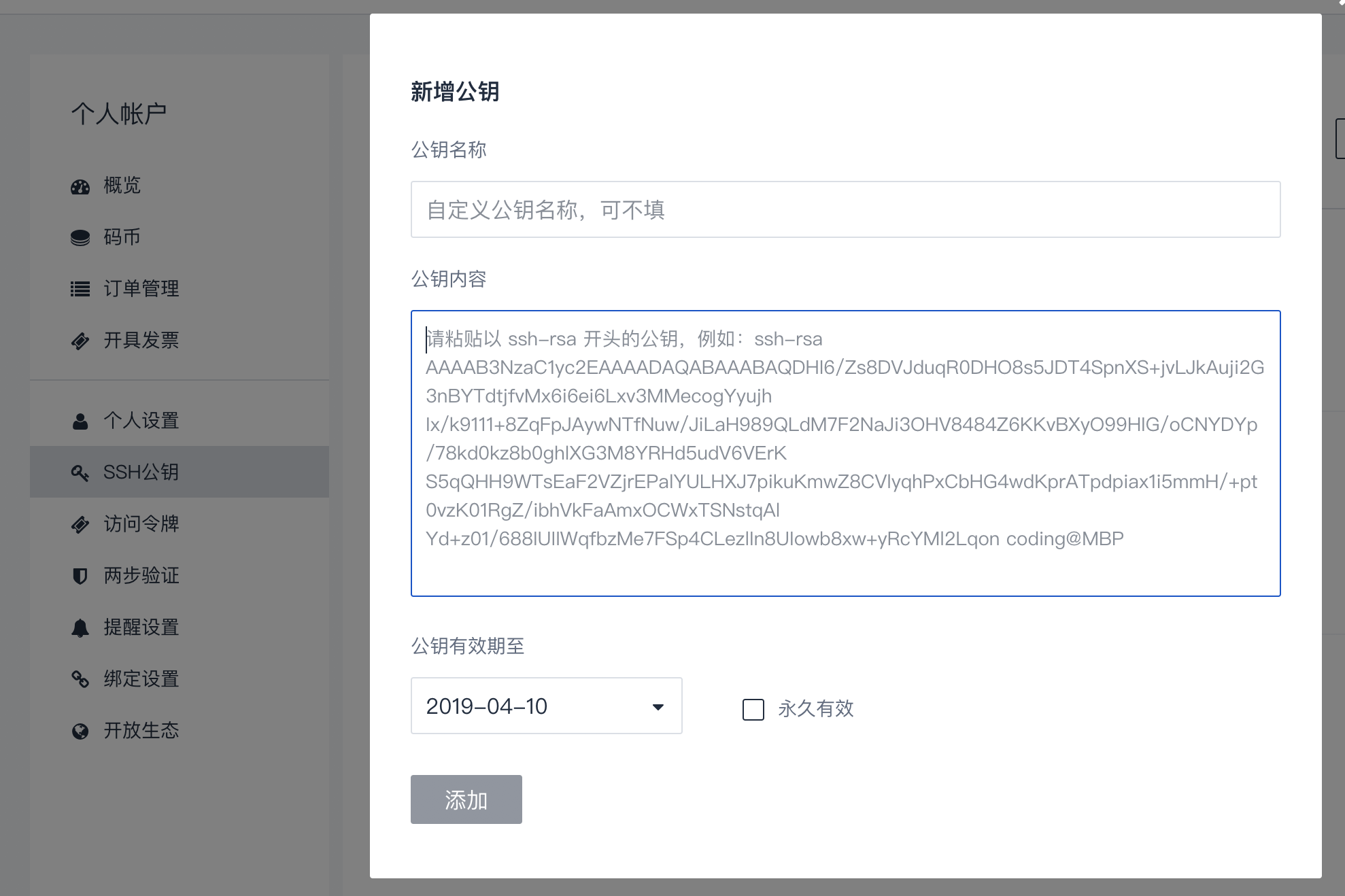
命令ssh-keygen -o -t rsa -b 4096 -C "email@example.com", 然后去 ~/.ssh/id_rsa.pub 里面将公钥复制出来,因为我是使用coding.net的所有要讲公钥放在coding.net上,
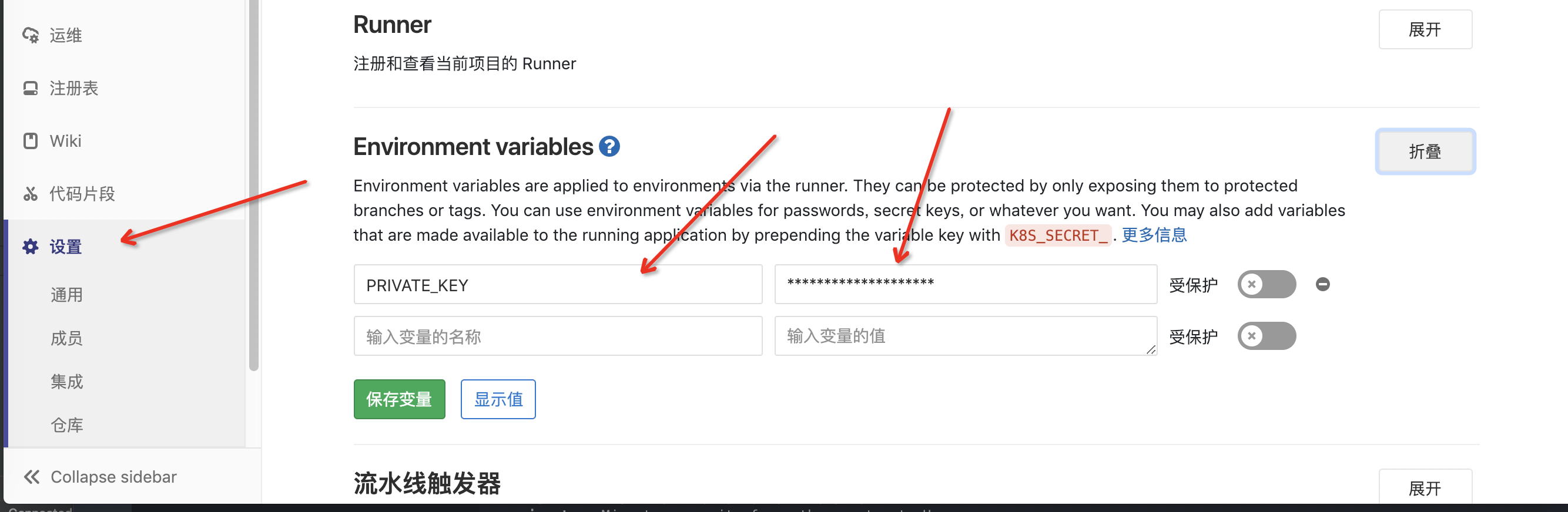
放完之后,我们需要将私钥~/.ssh/id_rsa复制下来放到gitlab的环境变量里,供我们后续写ci脚本使用,
左边写上我们的键名,右边将我们的私钥复制进去,然后保存,这样我们的SSH就配置好了。
CI脚本
首先在我们博客的根目录新建.gitlab-ci.yml的文件,然后编写我们的ci流程。
- 将私钥放到runner里
- npm install
- generate
- deploy
其中第四步deploy的时候,需要我们预先在博客deploy配置里将部署链接改成ssh的形式,比如我的前缀是git@git.coding.net, 而不是https那种样子。
这里我将我的ci脚本发一下,大家可以参考一下
1 | stages: |
当代码传到master分支的时候,ci就会自动触发,$PRIVATE_KEY就是刚才我们设置的私钥。git config是因为推仓库时必须要有,然后用node_modules里的hexo是因为偷懒了。
这样当你推代码到gitlab的时候就会自动执行ci了
最后
这篇文章就是用gitlab的ci部署的,略略略😝